
UX for Android POS
[4 min read]
Table of contents
1. About the Client
Novelpay is a FinTech Software House with headquarters in Warsaw and a subsidiary in Paris. They supply the largest European acquirers and international corporate customers, offering a range of services that match Users' expectations on various markets such as ticketing&vending, e-car power stations, or self-service stores.
Novelpay, being an exclusive distributor of PAX Technology in Poland is certified with NEXO and PCI standards for the highest security standards when creating applications.
Their developers' team is the largest R&D facility for PAX Android terminals in Europe.
2. UX/UI for PAX (Android-Based) Payment Terminals
Novelpay approached us to design a new User Experience for their Android-based terminals manufactured by PAX Technology, with the goal of creating a modern and intuitive payment experience that would also strongly solidify their brand.
Idle Screen
The idle screen — when it is set onto standby — is the most exposed screen of a payment device. Idle screen therefore is a good potential surface to solidify the brand with Merchants that work with it as well as with the Clients that are also to see it pretty often. For that purpose we came up with a looped animation that would instantly explain what the app is about as well as that it’s Novelpay’s.
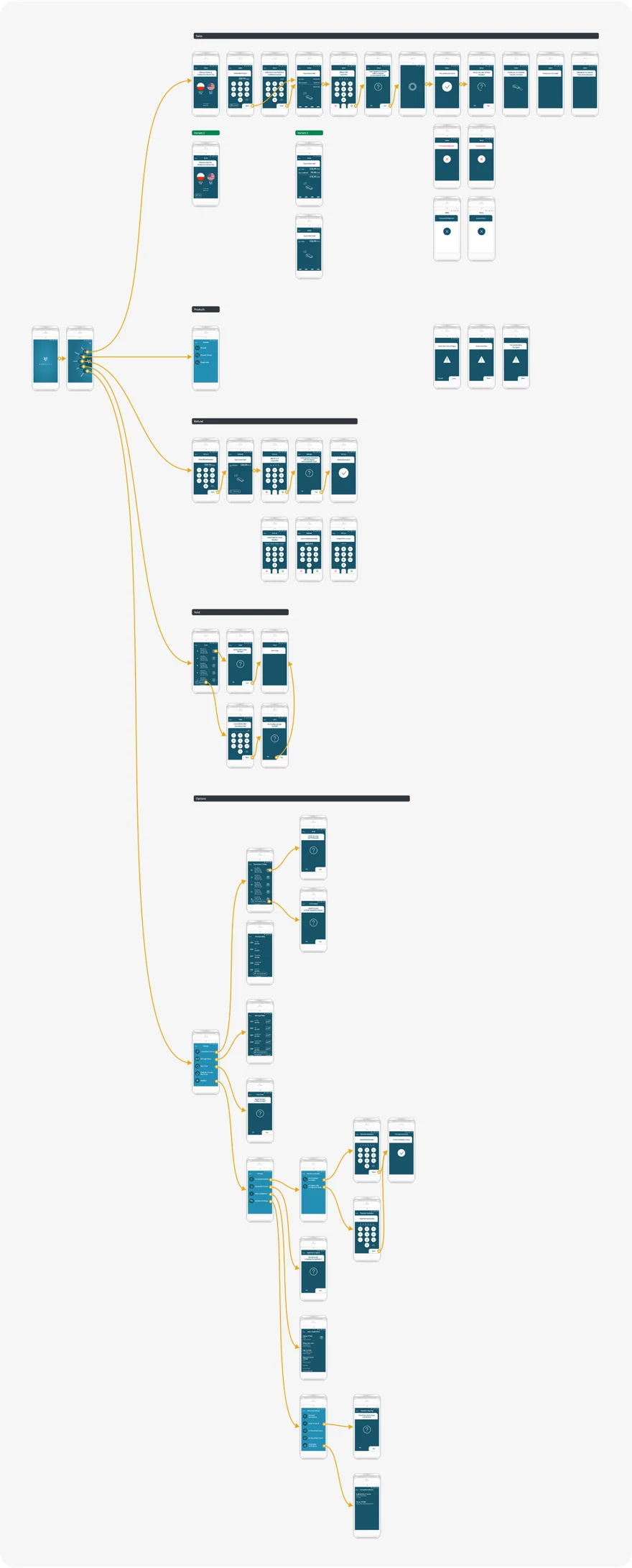
Unique Menu Screen
One of the key features of the Novelpay Android-Based Terminal is the unique menu screen. Our team started by conducting user research to satisfy the needs of Novelpay’s Customers on one hand but to also come up with something unique in style.
Based on this research, the design of the information architecture that we have worked out with the Client allowed to sort the app’s options the way that puts only the 5 most needed options to be selectable from this first level of navigation. This helps Merchants to quickly choose the right option.
The menu screen in Payment Terminals is one of the most exposed elements of the UI, and that is the reason we put so much attention to it.

3. Cashback and Tip
Another important feature of the app was the Cashback and the Tip functionality.
We came out with this idea of making those 2 features a side-flow that the Users can turn into when needed.
Both options have 2 important business levels:
- The convenience of use for the Merchant and for the Client,
- Both features directly translate to the Client’s margin/hit-rate.
Tip and Cashback in their nature are a bit like an upsell and being a side-flow allows to add the value of cash payout or tip at will without interrupting the main flow of payment. We believe that the attended payment experience’s upsell should be less intrusive than the un-attended one.

4. Waiting for Transaction Acceptance
Waiting for transaction acceptance is probably one of the most challenging parts of the payment experience of our time and for Novelpay’s app, we tried our best to informatively and non-intrusively guide the Users through it. And although the in-between transitions come one after another we made a great effort to design the flow of transaction acceptance the smoothest possible.
5. Custom Icons
In order to create a consistent and visually appealing experience throughout the Novelpay Android-Based Terminal, our team designed custom icons for all of the key features and functions. These icons are designed to be modern and eye-catching, making it easy for customers to quickly identify the information they need. The custom icons also help to reinforce Novelpay's brand, creating a cohesive and recognizable look and feel.

6. Animated Icons and In-Between Transitions
In order to create a more engaging and visually appealing experience, our team included animated icons and in-between animations throughout the Novelpay Android-Based Terminal. These animations help to guide users through the payment process, making it easier to understand and use. The animations are smooth and fluid, creating a modern and sophisticated feel that strongly solidifies Novelpay's brand.
7. Legible Transaction History
In order to provide customers with a clear and concise record of their transactions, we designed a legible transaction history feature for the Novelpay Android-Based Terminal. This feature allows customers to easily view a list of their recent transactions, including the date, time, and amount. The transaction history is displayed in a clear and easy-to-read format, making it easy for customers to understand their transaction history at a glance.

8. Dedicated PIN-Entry Keyboard
To ensure that customers' sensitive information is protected, the Novelpay Android-Based Terminal includes a dedicated pin-entry keyboard. This keyboard is designed to be secure and reliable, with multiple layers of security to protect sensitive information. The dedicated pin-entry keyboard is also designed to be fast and efficient, allowing customers to complete transactions quickly and easily.

9. Simple and Contrastful Interface and Flow
Bottom-line was to design the interface that is simple and contrastful, making it easy for customers to understand and use the payment process. Our team accomplished this by using a color palette that was: aligned with Novelpay's brand, unique, custom and legible.

Other projects for Novelpay
Contact
Tell us what you need and we’ll take care of the rest 👉 hello@teddygraphics.com
or use options below:
